

Accessible PDFs allow audiences who are visually impaired to access your content while also creating a clear, organized layout that all users will benefit from.
Accessible design is commonly associated with websites, but it can (and should) be applied to print, presentations, and any other type of design that needs to reach a broad audience. Users with machine readers can hear the text read aloud, but it’s important that it is read in the correct order and context so that it makes sense.
Ensuring that a PDF is set up correctly for machine reading can be complex and should be considered from the start of a project.
By thinking about accessibility early in the design process, we won’t need to backtrack later to be sure that it meets accessible guidelines. We pay close attention to type styles and sizing as well as choosing colors that will pass screen contrast standards.
In addition to this, we recommend the following steps for basic PDF accessibility.
Note
Accessibility best practices are always changing for this process, and we are keeping an eye on these standards and tools as they evolve.
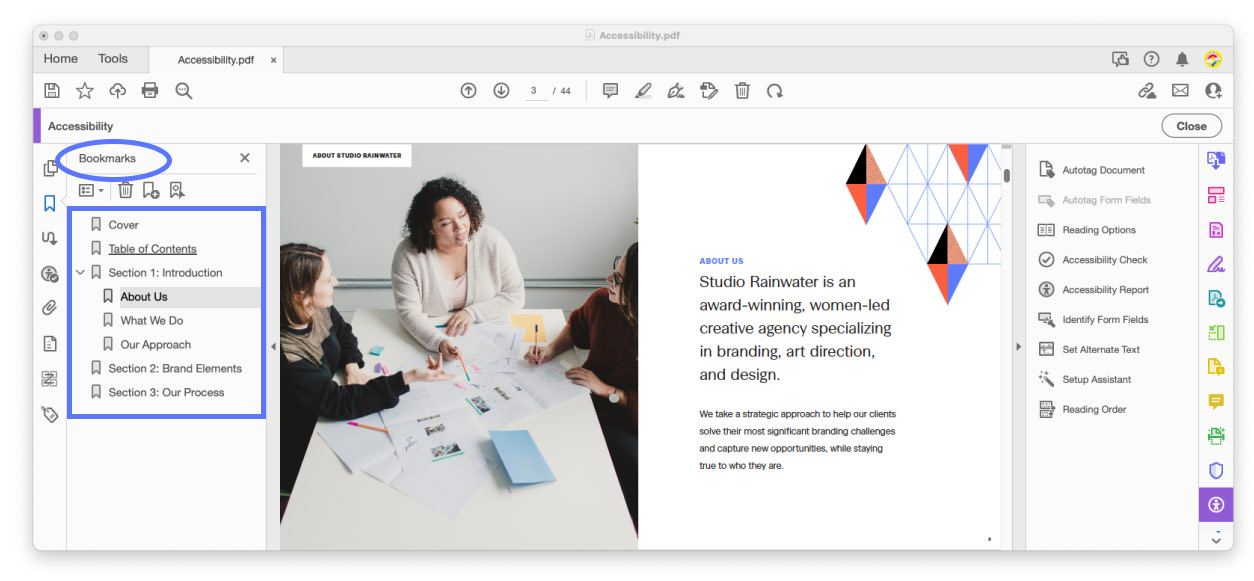
Create a Table of Contents
The Bookmarks Tool allows you to select each page of your document and add a bookmark with a custom name. This creates an interactive, stackable table of contents so users can navigate quickly. You can also select specific text boxes to jump directly to.

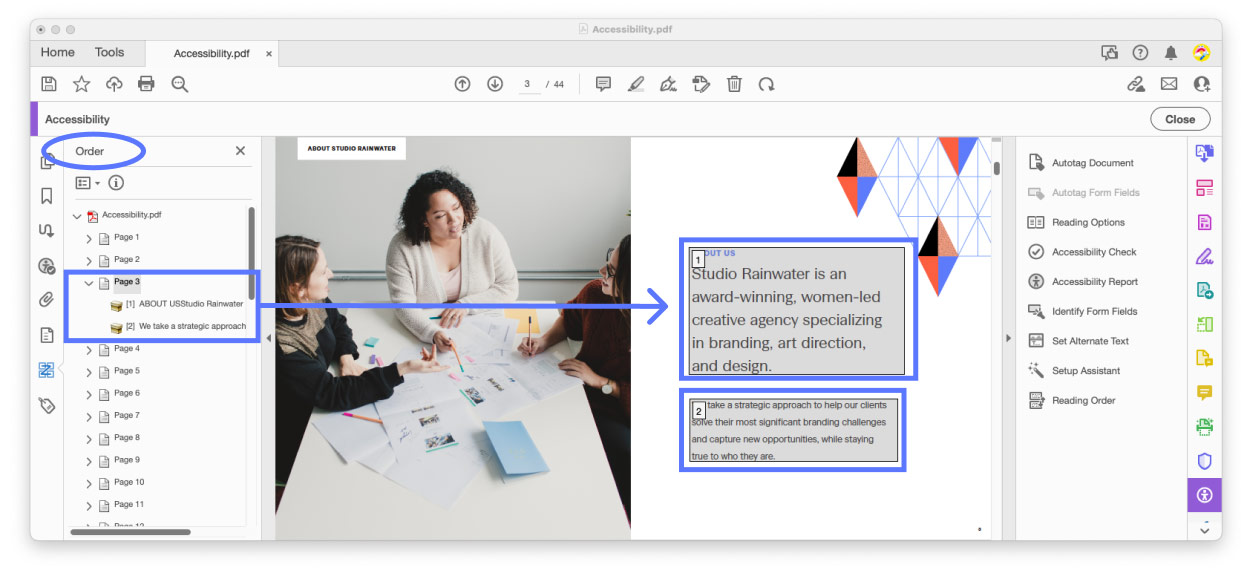
Assign a Reading Order
The Order Tool allows you prescribe a logical reading order for text. Each page will show a numbered list of each element on the page that can be reordered manually based on how a viewer should hear the text. You can also delete repetitive elements such as footers, section titles, or decorative images, which ensures only valuable information is presented to users.

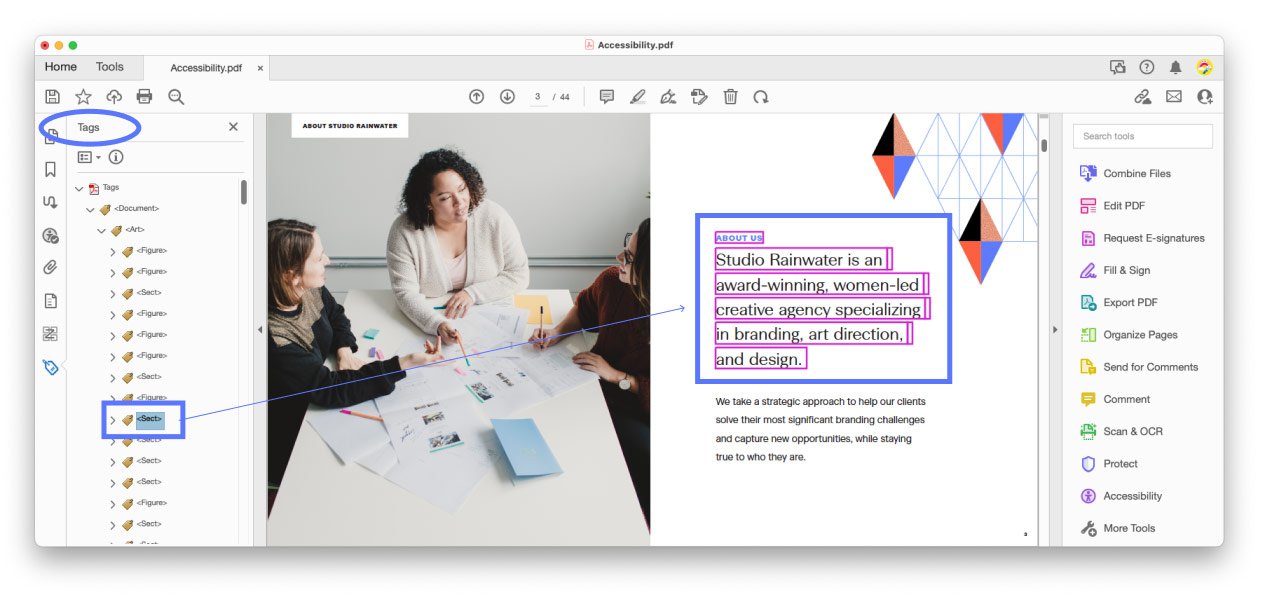
Check Content Tags
The Tag Tool creates labels that tell screen readers what type of content it is processing. This can help adjust layouts or resize text automatically for vision-impaired users. Adobe PDF auto-generates these by tagging images and other non-text elements as <Figures>, and text as <Section> in a list order, but it’s not a perfect system. Fixes many need to be made manually.

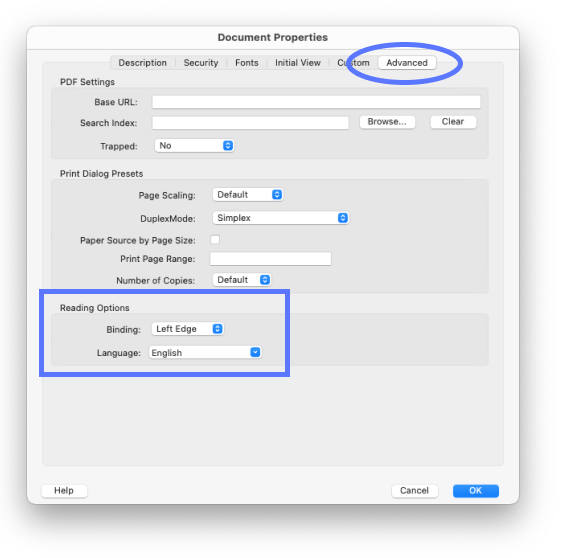
Add Document Metadata
There can be many versions of documents available for download, in different languages and for different audiences. With the Document Properties Panel, you can add titles, authors, and set a primary language to help users understand what PDF is right for them, and create unique files with correct metadata.

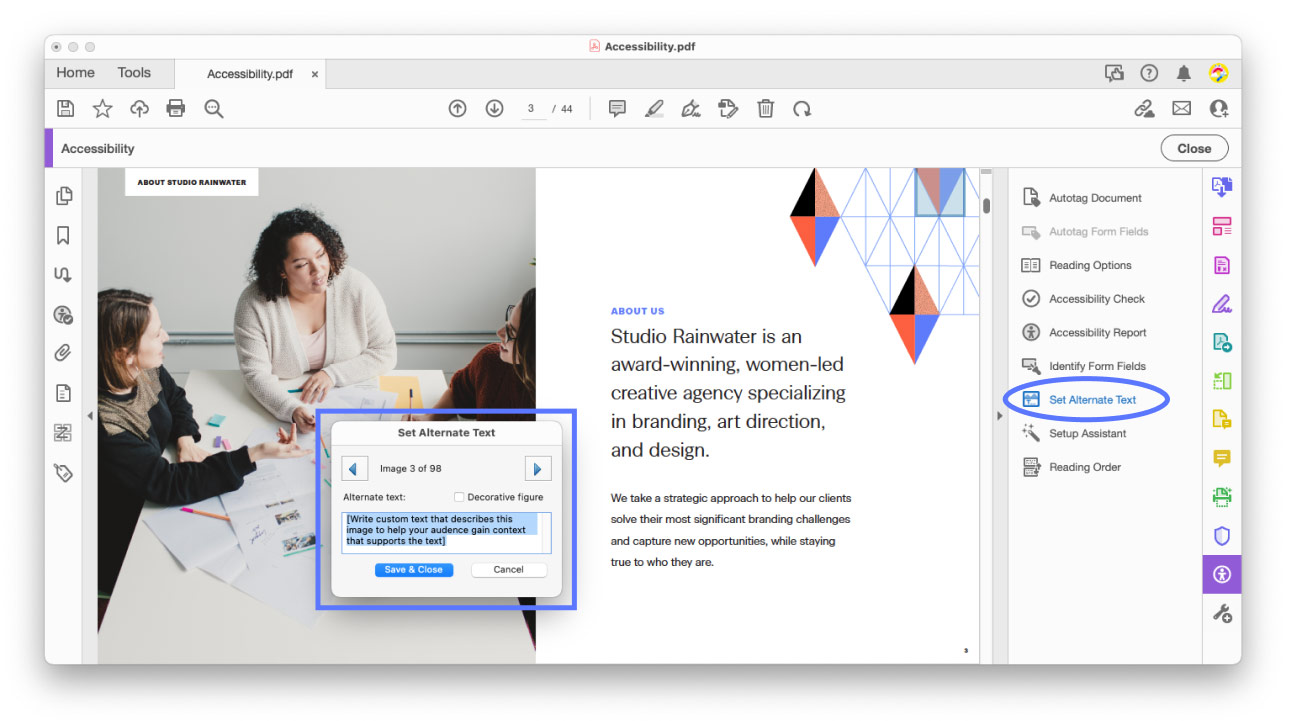
Write Alternative Text
Alt text is descriptive copy for images that helps users understand how the image provides context to the text. Alt text should be written thoughtfully and not every image needs it. Listening to long descriptions of decorative images that don’t add meaning to the page wastes your audience’s time!
There are different ways to approach alt text and you can find a comprehensive resource on WebAIM, but here are a few brief tips to keep in mind.
- Keep the text and concise and simple as possible. Extra words like “an image of” are not necessary.
- Be descriptive and specific, but don’t go overboard. If there are details you want to highlight about the image, consider writing a caption instead.
- Remember, no alt text is better than bad alt text!

Run an Accessibility Check
An Accessibility Report will generate what areas your PDF has “passed”, and highlight any errors. You will see options to fix, manually resolve, or remove errors in the checker.
Troubleshooting?
Clearing errors can be tricky. For help with this stage, visit Adobe PDF Accessibility Troubleshooting.